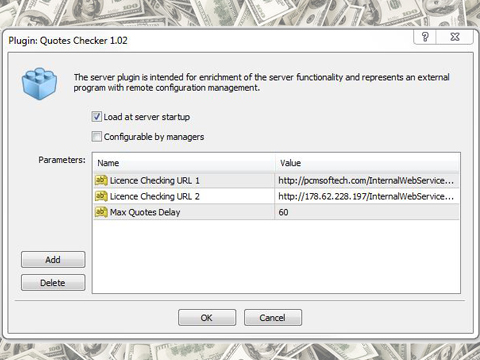
MT4 Quotes Checker Plugin
Welcome to Trading Technology
Home - MT4 Quotes Checker Plugin
MT4 Quotes Checker Plugin
Information
- Price:
Disables trading on any specified MT4 symbol if price doesn't move for a specified period of time.
Category:
Tags: MT4 Plugins
Most online brokers use Internet lines to connect with feeder services, LPs and markets. Delayed feeds are very common when normal Internet lines are used specially while important news related to that instrument are being released. Frozen prices may be observed due to many other reasons including problems in the price source and Internet/Network routing issues. In some execution modes such as Instant Execution mode however, MT4 may fill an order received from client terminals with the last received price that may be expired. Such delayed/expired prices can result in serious issues and negatively affect profits of both the traders and the brokers whether using an ECN model or Market Making.
How to avoid delayed feed (Bid/Ask) and frozen prices in Meta Trader 4?
This MT4 plugin controls this very well-known common issue and halts the execution of an order on a specific symbol and prevents such problems. The amount of time that should pass the last received price quote in the system to consider it as delayed/frozen price can easily be defined and changed by the user.
input:focus,
select:focus,
textarea:focus {
border-color: #00b988;
}
a {
color: #00b988;
}
.radio i,
.checkbox i {
color: #00b988;
}
.radio i:before {
background-color: #00b988;
}
.button, .btn-default {
border-color: #00b988;
background-color: #00b988;
}
.button:hover {
color: #00b988;
}
.page-header-top {
background-color: #00b988;
}
.page-header-bottom-alt {
background-color: #00b988;
}
.page-intro:after {
background-color: #00b988;
}
.page-intro:before {
background-color: #00b988;
}
.page-content-section-bg {
background-color: #00b988;
}
.page-content-section-bg:before {
background-color: #00b988;
}
.page-content-section-border {
border-top-color: #00b988;
}
.page-footer {
background-color: #00b988;
}
.block-head-1 {
border-bottom-color: #00b988;
}
.block-head-1 i {
background-color: #00b988;
}
.block-head-2:after {
background-color: #00b988;
}
.block-head-2 i:after,
.block-head-2 i:before {
background-color: #00b988;
}
.block-head-3 {
border-bottom-color: #00b988;
}
.block-head-3 i:after {
background-color: #00b988;
}
.block-head-4:after {
background-color: #00b988;
}
.block-head-7 {
border-bottom-color: #00b988;
}
.block-head-7:after {
background-color: #00b988;
}
.page-content-section-bg .block-head-3 i {
color: #00b988;
}
.main-search button {
color: #00b988;
}
.main-search button:after {
background: #00b988;
}
.main-nav li a {
color: #00b988;
}
.main-nav li a:before {
background-color: #00b988;
}
.main-nav li ul {
background-color: #00b988;
}
.main-nav li li:hover > a,
.main-nav li li.active > a,
#block-newsletter-newsletter-subscribe .form-submit:hover,
.block-product-details .add-wishlist .button-alt:hover, .block-product-details-2 .add-wishlist .button-alt:hover {
color: #00b988;
}
.main-nav .switcher {
border-color: #00b988;
background-color: #00b988;
}
.main-nav .mega > div {
background-color: #00b988;
}
#block-newsletter-newsletter-subscribe .form-submit, .btn-primary:hover, .btn-primary:focus, .btn-primary:active {
border-color: #00b988;
background-color: #00b988;
}
.art-portfolio ol li.active, .ui-slider-horizontal .ui-slider-handle, .ui-slider-horizontal .ui-slider-range,
.btn-primary.link {
background-color: #00b988;
}
.btn-primary, .button:hover, .btn-default:hover, .btn-default:focus, .btn-default:active {
border-color: #00b988;
color: #00b988;
}
.btn-primary.link:hover, .btn-primary.link:focus, .btn-primary.link:active {
color: #00b988;
}
}
@media screen and (max-width: 767px) { /* phone */
.main-nav ul {
background-color: #00b988;
}
.main-nav li a {
color: #ecf0f1;
}
.main-nav li ul {
background: #e9e9e9;
}
.main-nav li li {
border-top-color: #00b988;
}
.main-nav li li a {
color: #00b988;
}
.main-nav li li a:hover {
background-color: #00b988;
color: #fff;
}
.main-nav li li ul {
border-top-color: #00b988;
}
.main-nav .mega ul li {
border-top-color: #00b988;
}
}
.slider-revolution .fa:after {
background-color: #00b988;
}
.slider-revolution .title {
border-top-color: 1px solid #00b988;
border-bottom-color: 1px solid #00b988;
}
.slider-revolution .button-my {
border-color: #00b988;
background-color: #00b988;
}
.slider-revolution .button-my:hover {
color: #00b988;
}
.pagination-1 a:hover {
border-color: #00b988;
color: #00b988;
}
.pagination-1 .active,
.pagination-1 .active:hover {
border-color: #00b988;
background: #00b988;
}
.pagination-2 a:hover {
color: #00b988;
}
.pagination-2 .active,
.pagination-2 .active:hover {
background: #00b988;
}
.pagination-3 a:before {
box-shadow: inset 0 0 0 1px #00b988;
}
.pagination-3 .active:before,
.pagination-3 .active:hover:before {
background: #00b988;
}
.pagination-4 a:hover {
border-color: #00b988;
}
.pagination-4 .active {
border-color: #00b988;
background: #00b988;
}
.pagination-5 a {
border-color: #00b988;
background-color: #00b988;
color: #00b988;
}
.block-benefits div:hover {
border-color: #00b988;
background-color: #00b988;
}
.block-benefits i {
color: #00b988;
}
.block-benefits-2 li i {
color: #00b988;
}
.block-benefits-2 .tabs a:hover {
border-color: #00b988;
background-color: #00b988;
}
.block-benefits-2 .tabs .active a,
.block-benefits-2 .tabs .active a:hover {
color: #00b988;
}
.block-benefits-3 i {
color: #00b988;
}
.block-about .button {
border-color: #00b988;
color: #00b988;
}
.block-about .button:hover {
background: #00b988;
color: #ecf0f1;
}
.block-about .owl-prev:hover,
.block-about .owl-next:hover {
color: #00b988;
}
.block-about-2 .bar {
background: #00b988;
}
.block-about-2 .value {
color: #00b988;
}
.block-about-4 .owl-pagination div {
border-color: #00b988;
background: #00b988;
}
.block-about-5 .owl-prev,
.block-about-5 .owl-next {
display: inline-block;
border-color: #00b988;
background-color: #00b988;
}
.block-about-5 .owl-prev:hover,
.block-about-5 .owl-next:hover {
color: #00b988;
}
.block-about-6 .icons a:hover {
color: #00b988;
}
.block-mission .year {
background: #00b988;
}
.block-mission .years a:after {
border-bottom-color: #00b988;
}
.block-recent-works ol li:hover {
color: #00b988;
}
.block-recent-works ol .active {
border-color: #00b988;
background: #00b988;
}
.block-recent-works .description {
background: #00b988;
}
.block-recent-works .description:before {
border-right-color: #00b988;
}
.block-recent-works-3 h3 {
border-top-color: #00b988;
}
.block-recent-works-3 .link {
border-color: #00b988;
}
.block-recent-works-3 .fancybox {
background-color: #00b988;
}
.block-recent-works-3 .owl-pagination div {
border-color: #00b988;
background: #00b988;
}
.block-recent-works-4:before {
background: #00b988;
}
.block-recent-works-4 .fancybox {
background: #00b988;
}
.block-recent-works-4 .owl-prev:hover,
.block-recent-works-4 .owl-next:hover {
color: #00b988;
}
.block-recent-works-6 a:before {
background: #00b988;
}
.block-recent-works-6 .owl-prev,
.block-recent-works-6 .owl-next {
border-color: #00b988;
background: #00b988;
}
.block-recent-works-6 .owl-prev:hover,
.block-recent-works-6 .owl-next:hover {
color: #00b988;
}
.block-portfolio ol li:hover {
color: #00b988;
}
.block-portfolio ol li.active {
border-bottom-color: #00b988;
}
.block-portfolio ul .pic span:after,
.block-portfolio ul .pic span:before {
background: #00b988;
}
.block-portfolio ul .pic span i {
color: #00b988;
}
.block-portfolio-2 ol li:hover {
color: #00b988;
}
.block-portfolio-2 ol li.active {
background: #00b988;
}
.block-portfolio-2 ul .pic:before {
background: #00b988;
}
.block-portfolio-2 ul .pic a {
background: #00b988;
}
.block-portfolio-2 ul .pic a:hover {
color: #00b988;
}
.block-portfolio-3 ol li:hover {
color: #00b988;
}
.block-portfolio-3 ol li.active {
background: #00b988;
}
.block-portfolio-4 h3 {
border-top-color: #00b988;
}
.block-portfolio-4 .link {
border-color: #00b988;
}
.block-portfolio-4 .fancybox {
background: #00b988;
}
.block-portfolio-5 ol li:hover {
color: #00b988;
}
.block-portfolio-5 ol li.active {
background: #00b988;
}
.block-portfolio-5 .info:before {
background: #00b988;
}
.block-portfolio-6 ol li:hover {
color: #00b988;
}
.block-portfolio-6 ol li.active {
background: #00b988;
}
.block-portfolio-6 ul a:before {
background: #00b988;
}
.block-portfolio-7 ol li:hover {
color: #00b988;
}
.block-portfolio-7 ol li.active {
background: #00b988;
}
.block-portfolio-7 ul li:before {
background: #00b988;
}
.block-portfolio-7 ul a:hover {
color: #00b988;
}
.block-portfolio-8 li div:before {
background: #00b988;
}
.block-portfolio-8 li a {
background: #00b988;
}
.block-clients .owl-prev,
.block-clients .owl-next {
color: #00b988;
}
.block-testimonials-3 .carousel h3 {
border-bottom-color: #00b988;
}
.block-testimonials-3 .owl-pagination div {
border-color: #00b988;
}
.block-testimonials-3 .owl-pagination .active {
background: #00b988;
}
.block-testimonials-4 .owl-prev,
.block-testimonials-4 .owl-next {
border-color: #00b988;
background: #00b988;
}
.block-testimonials-4 .owl-prev:hover,
.block-testimonials-4 .owl-next:hover {
color: #00b988;
}
.block-services li a {
border-color: #00b988;
}
.block-services li a:hover {
background-color: #00b988;
}
.block-services-2 li a:hover {
background: none;
}
.block-services-2 li a:after {
box-shadow: inset 0 0 0 2px #00b988;
}
.block-services-2 li a:hover:after {
background-color: #00b988;
}
.block-services-3 li a:hover {
background: none;
}
.block-services-3 li a:after {
box-shadow: inset 0 0 0 2px #00b988;
}
.block-services-3 li a:before {
background: #00b988;
box-shadow: inset 0 0 0 2px #00b988;
}
.block-services-3 li a:hover:after {
background-color: #00b988;
}
.block-services-4 li a {
border-color: #00b988;
}
.block-services-4 li a:hover {
background-color: #00b988;
}
.block-services-5 li i {
color: #00b988;
}
.block-services-5 li i:hover {
background: #00b988;
}
.block-services-6 h3 span {
color: #00b988;
}
.block-services-6 li a {
border-color: #00b988;
background: #00b988;
}
.block-services-6 li a:hover {
color: #00b988;
}
.block-services-7 .info i {
background: #00b988;
}
.block-services-7 .carousel .active {
background: #00b988;
}
.block-services-7 .carousel .owl-prev,
.block-services-7 .carousel .owl-next {
border-color: #00b988;
background: #00b988;
}
.block-services-7 .carousel .owl-prev:hover,
.block-services-7 .carousel .owl-next:hover {
color: #00b988;
}
.block-pricing dt {
color: #00b988;
}
.block-pricing .price:before {
background: #00b988;
}
.block-pricing li:hover .inner {
background: #00b988;
}
.block-pricing li:hover .button {
color: #00b988;
}
.block-pricing li:hover .button:hover {
background: #00b988;
}
.page-content-section .block-pricing .inner {
box-shadow: 0 0 0 1px #00b988;
}
.block-pricing-2 dt {
color: #00b988;
}
.block-pricing-2 .price {
background: #00b988;
}
.block-pricing-2 .button {
color: #00b988;
}
.block-pricing-2 li:hover .inner {
background: #00b988;
}
.block-pricing-2 li:hover .button:hover {
background: #00b988;
}
.block-progress li i {
border-color: #00b988;
color: #00b988;
}
.block-team-2 .pic:before {
background-color: #00b988;
}
.block-team-2 .icons a {
color: #00b988;
}
.block-team-3 .pic:before {
background-color: #00b988;
}
.block-team-3 .icons a {
color: #00b988;
}
.block-team-3 .info h3 {
color: #00b988;
}
.block-team-list .pic span:after {
background-color: #00b988;
}
.block-team-list .icons a:hover {
color: #00b988;
}
.block-team-list .icons a:before {
background: #00b988;
}
.block-team-list .skills {
border-top-color: #00b988;
border-bottom-color: #00b988;
}
.block-team-grid .pic:before {
background-color: #00b988;
}
.block-skills i:before {
background-color: #00b988;
}
.block-skills .bar {
border-color: #00b988;
background-color: #00b988;
}
.block-skills-2 i:before {
background-color: #00b988;
}
.block-skills-2 .bar {
border-color: #00b988;
background-color: #00b988;
}
.block-capabilities h3 {
color: #00b988;
}
.block-capabilities-2 h3 {
color: #00b988;
}
.block-recent-posts .info {
background-color: #00b988;
}
.block-recent-posts-2:before {
background-color: #00b988;
}
.block-recent-posts-2 li .button {
color: #00b988;
}
.block-recent-posts-2 li .button:hover {
background-color: #00b988;
}
.block-recent-posts-2 .button-more {
color: #00b988;
}
.block-recent-posts-2 .button-more:hover {
background-color: #00b988;
}
.block-featured-posts .pic:before {
background-color: #00b988;
}
.block-blog-list .link {
background: #00b988;
}
.block-blog-list .date:before {
background-color: #00b988;
}
.block-blog-list .date-alt {
background-color: #00b988;
}
.block-blog-list .zoom {
background-color: #00b988;
}
.block-blog-grid .link {
background: #00b988;
}
.block-blog-grid .date:before {
background-color: #00b988;
}
.block-blog-grid .pic:hover .date {
color: #00b988;
}
.block-blog-grid .zoom {
color: #00b988;
}
.block-blog-details .date:before,
.block-blog-details .reply:before,
.block-blog-details .type:before {
background-color: #00b988;
}
.block-blog-details .date-alt {
background-color: #00b988;
}
.block-blog-details .share a:before {
border-color: #00b988;
background: #00b988;
}
.block-blog-details .share a:hover {
color: #00b988;
}
.block-blog-details .about:before {
background: #00b988;
}
.block-catalog-toolbar .view a:hover {
border-color: #00b988;
color: #00b988;
}
.block-catalog-toolbar .view .active,
.block-catalog-toolbar .view .active:hover {
border-color: #00b988;
background: #00b988;
}
.block-catalog-toolbar .direction {
border-color: #00b988;
background: #00b988;
}
.block-catalog-toolbar .direction:hover {
color: #00b988;
}
.block-catalog-grid .pic:before {
background: #00b988;
}
.block-catalog-grid .badge {
background: #00b988;
}
.block-catalog-grid .price {
color: #00b988;
}
.block-catalog-grid .owl-prev,
.block-catalog-grid .owl-next {
border-color: #00b988;
background: #00b988;
}
.block-catalog-grid .owl-prev:hover,
.block-catalog-grid .owl-next:hover {
color: #00b988;;
}
.block-catalog-list .pic:after {
background-color: #00b988;
}
.block-catalog-list .badge:before {
background-color: #00b988;
}
.block-catalog-list .price {
color: #00b988;
}
.block-catalog-list .owl-prev,
.block-catalog-list .owl-next {
border-color: #00b988;
background-color: #00b988;
}
.block-catalog-list .owl-prev:hover,
.block-catalog-list .owl-next:hover {
color: #00b988;;
}
.block-product-details .price {
color: #00b988;
}
.block-product-details .button-alt {
color: #00b988;
}
.block-product-details-2 .button-alt {
color: #00b988;
}
.block-product-details-2 .share a:before {
background-color: #00b988;
box-shadow: 0 0 0 2px #00b988;
}
.block-product-details-2 .share a:hover {
color: #00b988;
}
.block-product-info .owl-prev,
.block-product-info .owl-next {
border-color: #00b988;
background-color: #00b988;
}
.block-product-info .owl-prev:hover,
.block-product-info .owl-next:hover {
color: #00b988;
}
.block-product-tabs .head .active {
color: #00b988;
}
.block-product-tabs .head .active:before {
border-top-color: #00b988;
}
.block-shopping-cart th {
border-top-color: #00b988;
color: #00b988;
}
.block-shopping-cart .price {
color: #00b988;
}
.block-shopping-cart .remove {
border-color: #00b988;
background-color: #00b988;
}
.block-shopping-cart .remove:hover {
color: #00b988;
}
.block-shopping-cart .quantity a {
color: #00b988;
}
.block-shopping-cart .empty td {
border-bottom-color: #00b988;
}
.block-shopping-cart-totals dd {
color: #00b988;
}
.block-shopping-cart-totals .button-alt {
color: #00b988;
}
.block-checkout-order td:last-child {
color: #00b988;
}
.block-checkout-payment label {
color: #00b988;
}
.block-welcome .icons i:after {
border-color: #00b988;
background: #00b988;
}
.block-welcome .icons a:hover i {
color: #00b988;
}
.block-pasteboard:before {
background: #00b988;
}
.block-pasteboard .icons a:hover {
color: #00b988;
}
.block-map-3 .block-head {
color: #00b988;
}
.block-contacts ul li:after,
.block-contacts ul li:before {
border-color: #00b988;
background-color: #00b988;
}
.block-contacts ul li:before {
background-color: #fff;
}
.block-contacts ul li span {
border-bottom-color: #00b988;
}
.block-contacts ul .active {
color: #00b988;
}
.block-contacts ul .active:before {
background-color: #00b988;
}
.block-contacts ol {
border-top-color: #00b988;
}
.block-contacts ol li {
color: #00b988;
}
.block-contacts ol li i:after {
background-color: #00b988;
}
.block-feedback .message i,
.block-feedback-2 .message i {
color: #00b988;
}
.block-not-found h3 {
color: #00b988;
}
.block-not-found .pic:before {
background-color: #00b988;
}
.block-not-found .pic div:before {
background-color: #00b988;
}
.block-not-found-2 .button {
color: #00b988;
}
.block-not-found-2 .button:hover {
background: #00b988;
}
.block-coming-soon li:before {
background-color: #00b988;
}
.block-coming-soon-2 li:after {
background-color: #00b988;
}
.widget-categories a:hover,
.widget-categories a.active {
color: #00b988;
}
.widget-top-posts a:hover {
color: #00b988;
}
.widget-text hr {
border-top-color: #00b988;
}
.widget-text em {
color: #00b988;
}
.widget-archive a:hover,
.widget-archive a.active {
color: #00b988;
}
.widget-tags a:hover {
color: #00b988;
}
.widget-categories-filter a:hover {
color: #00b988;
}
.widget-categories-filter .active {
color: #00b988;
}
.widget-categories-filter .active span {
background-color: #00b988;
}
.widget-price-filter .ui-slider-range {
background-color: #00b988;
}
.widget-price-filter .ui-slider-handle {
background-color: #00b988;
}
.widget-color-filter .active:before {
border-color: #00b988;
}
.widget-top-products .pic i {
background-color: #00b988;
}
.main-nav ul {
background-color: #00b988;
}